
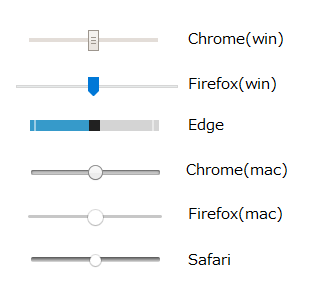
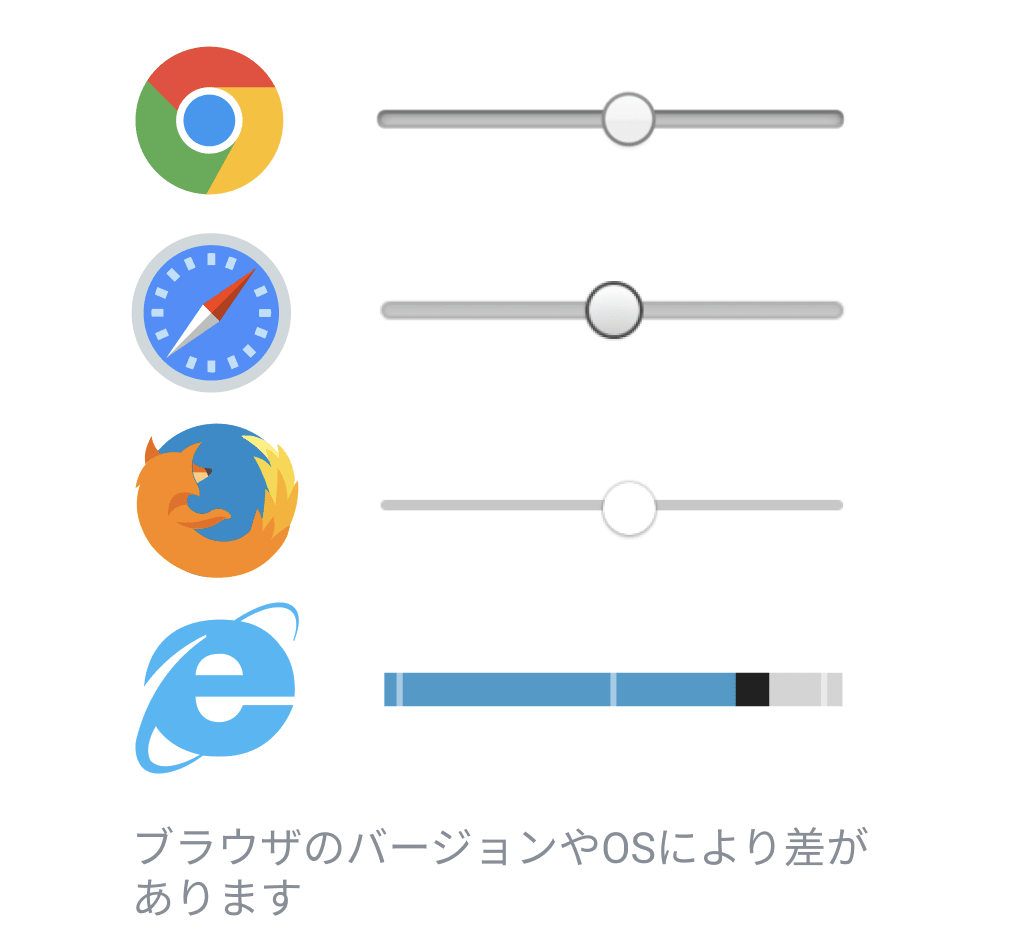
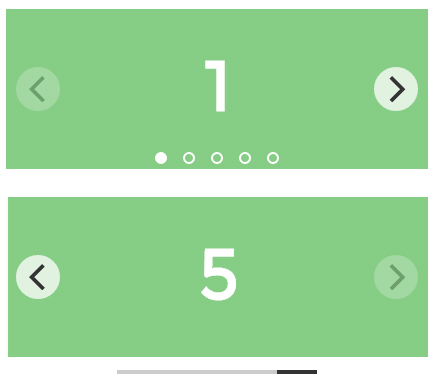
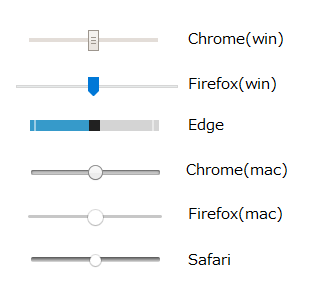
Input Type Range タグをカスタマイズするために G0kg Music Software
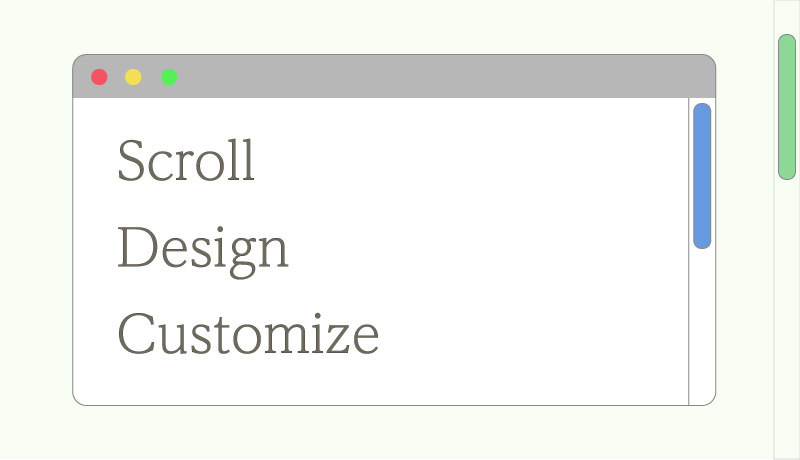
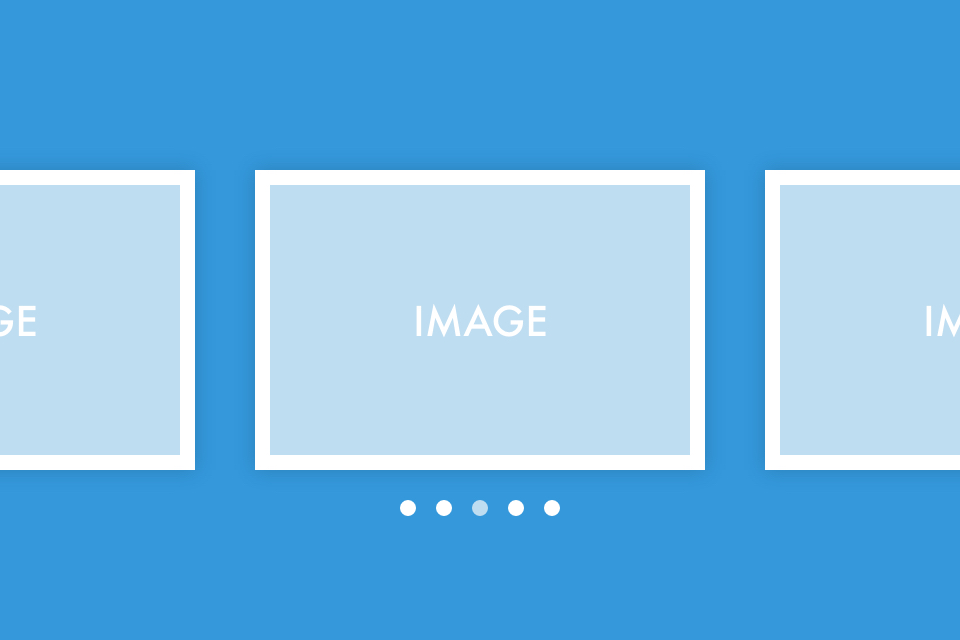
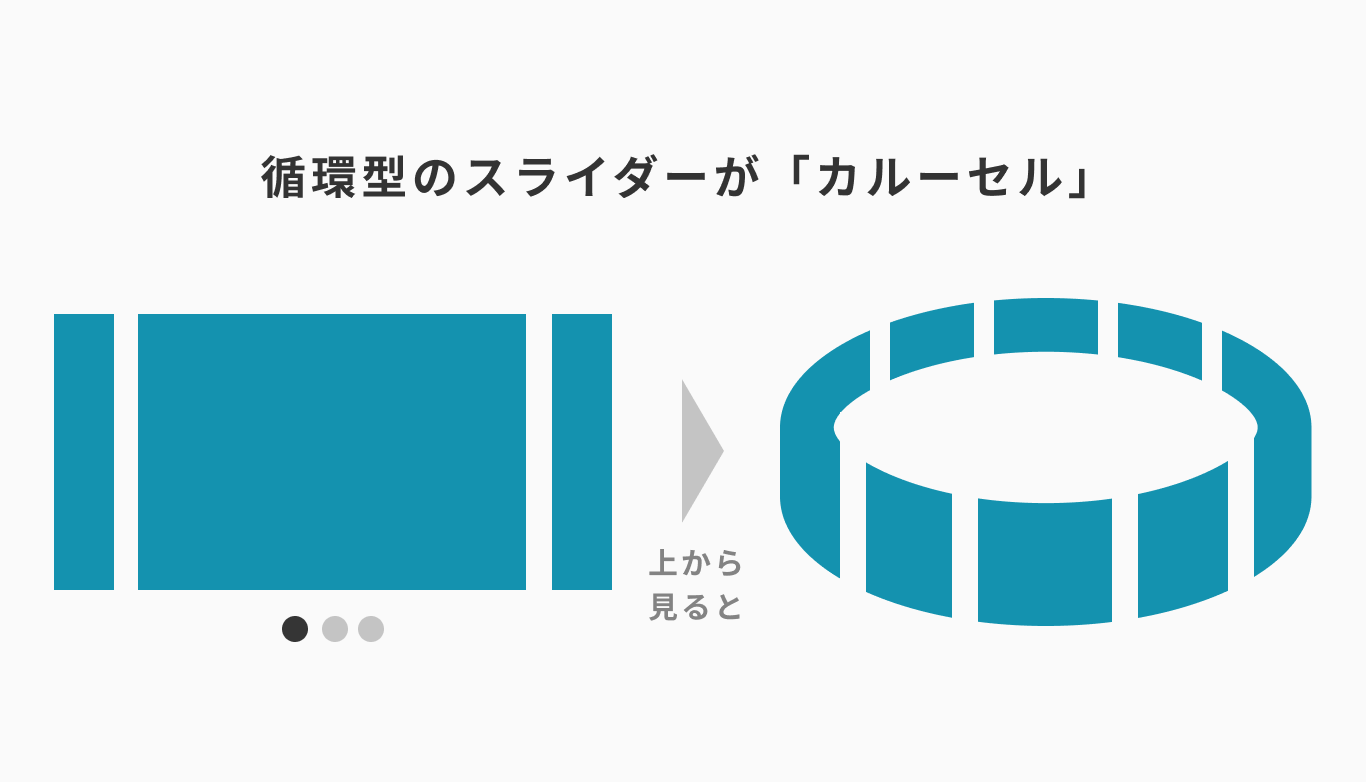
Web CSSのみで実装! 画面端から無限ループするスライドの作り方 年8月13日 21年9月10日 サイト内の画像の見せ方のひとつとして、写真や画像の一覧を画面端からWeb HTML/CSS/Javascript (JQuery)での実装 JQueryプラグインを使ったスライダーの実装が人気な一方で、HTML/CSS/Javascript (JQuery)を1から自分でコーディングする
スライダー デザイン css
スライダー デザイン css-Webinput type=range のスライダーのデザインをCSSでいい感じにする HTMLの を使うと、簡単にレンジ入力欄(スライダー)を設置できますが、デフォルトWeb コピペだけで作れるCSSスライダーアニメーションを45個 ご紹介します。 boxshadow, filter, transform,などをふんだんに使っており、transitionで滑らかな動きが表されて

Cssで作るスライドショー
Web おしゃれなアニメーションスライドショー コピペで実装 今回はおしゃれなアニメーションスライドショーを集めました アニメーションのスライドショーもおしゃれに表示Web CSSスライダーアニメーション55選 1 複数のtransform×transitionでつくるCSSスライダーアニメーション3選未経験でもOK filterプロパティの応用Web cssだけで出来るスライダーを作ってみました。 特に機能はいらないけど、サクッとスライダーにだけしたいって時にいいかもです。 最後までいって戻るやつ 最後のスラ
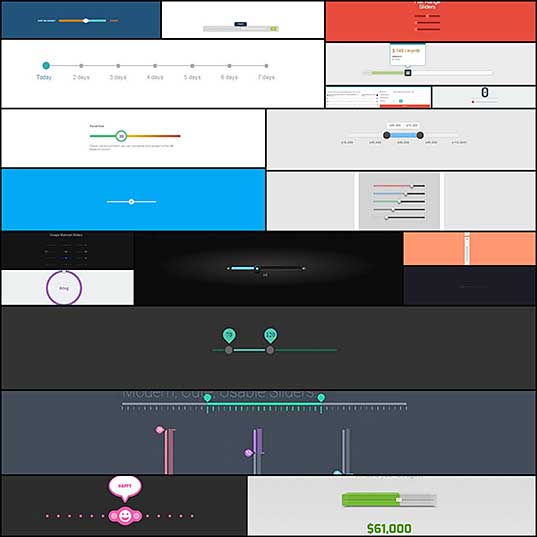
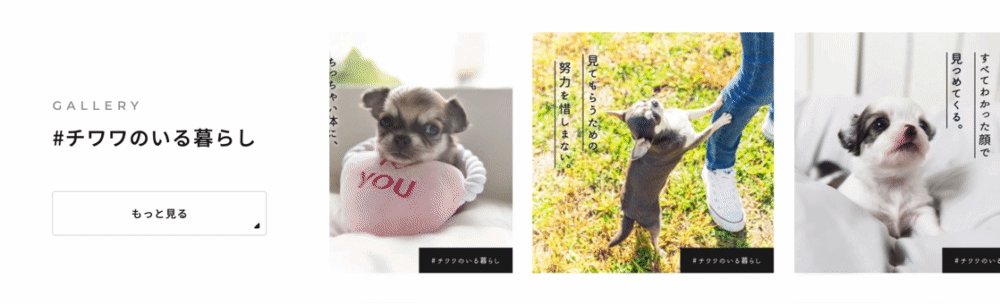
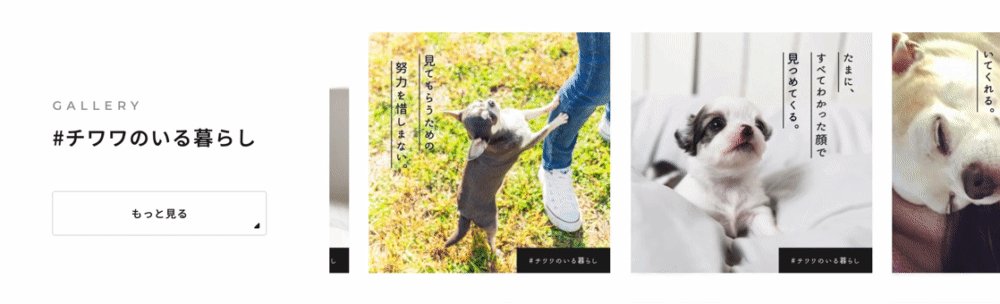
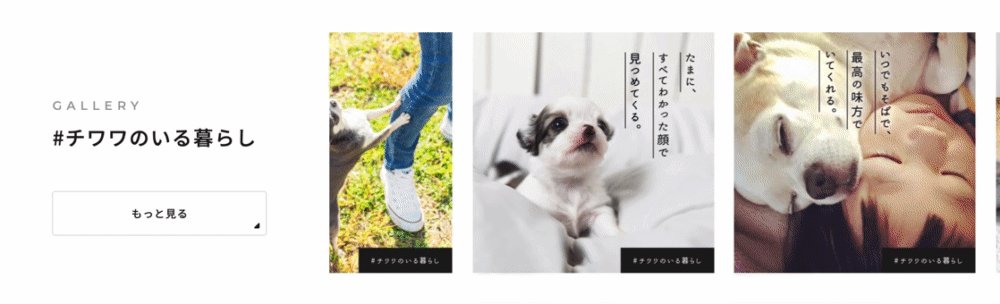
スライダー デザイン cssのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート | Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート | Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート | Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート | Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート | Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート | Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート | Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |
 Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |  Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート |





0 件のコメント:
コメントを投稿